App Engine: Flask HTML Data Form
The average cloud developer salary in the USA is $130,000 per year or $62.50 per hour. Entry level positions start at $112,028 per year while most experienced workers make up to $165,481 per year.
Show me the Money
Create directory for webform
Go to cloud shell

Welcome to Cloud Shell! Type "help" to get started.
Your Cloud Platform project in this session is set to uconn-engr.
Use “gcloud config set project [PROJECT_ID]” to change to a different project.
john_iacovacci1@cloudshell:~ (uconn-engr)$ mkdir webform


Right click directory for new file

Create a file in that directory called main.py
==========================================================
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/', methods=['POST','GET'])
def run_quickstart():
if request.method == 'POST':
data = request.form.to_dict(flat=True)
Name = data['my-name']
Address = data['my-address']
City = data['my-city']
State = data['my-state']
Zip = data['my-zip']
Phone = data['my-phone']
Email = data['my-email']
Comments = data['my-comments']
return render_template('formdata.html', FormName=Name, FormAddress=Address, FormCity=City, FormState=State, FormZip=Zip, FormPhone=Phone, FormEmail=Email, FormComments=Comments)
else:
return render_template('index.html')
if __name__ == "__main__":
app.run(host="127.0.0.1", port=8080, debug=True)
=========================================================
Create another file in the same directory called requirements.txt
=========================================================
Flask==3.0.1
=========================================================
Create file called app.yaml
=========================================================
runtime: python39
=========================================================
Create a new folder called templates and create html files in that directory


Select the templates folder

templates/index.html
=========================================================
<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Validation</title>
<script>
function validateForm() {
let name = document.forms["myForm"]["my-name"].value;
let email = document.forms["myForm"]["my-email"].value;
if (name == "") {
alert("Name must be filled out");
return false;
}
if (email == "") {
alert("Email must be filled out");
return false;
}
// Add more validation rules as needed
}
</script>
</head>
<body>
<h2>Input</h2>
<form name="myForm" onsubmit="return validateForm()" method="post" action="/">
Name: <input type="text" name="my-name"></p>
Address: <input type="text" name="my-address"></p>
City: <input type="text" name="my-city"></p>
State: <input type="text" name="my-state"></p>
Zip: <input type="text" name="my-zip"></p>
Phone: <input type="text" name="my-phone"></p>
Email: <input type="text" name="my-email"></p>
Comments: <textarea name="my-comments" rows="10" cols="30"> </textarea><br>
<button type="submit">Submit</button>
</form>
</body>
</html>
=========================================================
Then create a file called

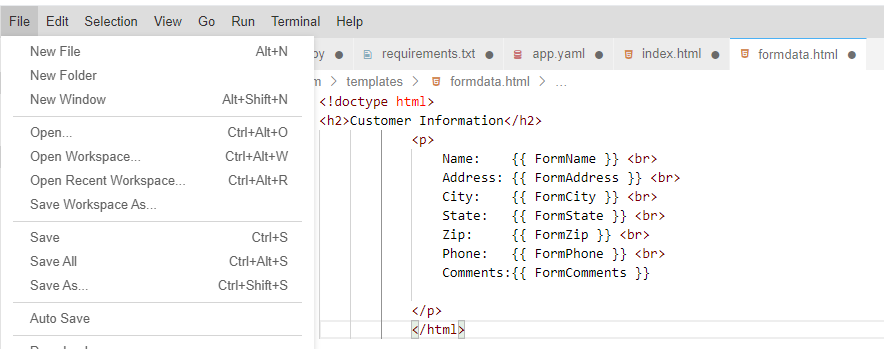
templates/formdata.html
=========================================================
<!doctype html>
<html>
<body>
<h2>Customer Information</h2>
<p>
Name: {{ FormName }} <br>
Address: {{ FormAddress }} <br>
City: {{ FormCity }} <br>
State: {{ FormState }} <br>
Zip: {{ FormZip }} <br>
Phone: {{ FormPhone }} <br>
Email: {{ FormEmail }} <br>
Comments:{{ FormComments }}
</p>
</body>
</html>
=========================================================
Save all

Open Terminal

Change directory into webforms
john_iacovacci1@cloudshell:~ (uconn-engr)$ cd webform
john_iacovacci1@cloudshell:~/webform (uconn-engr)$
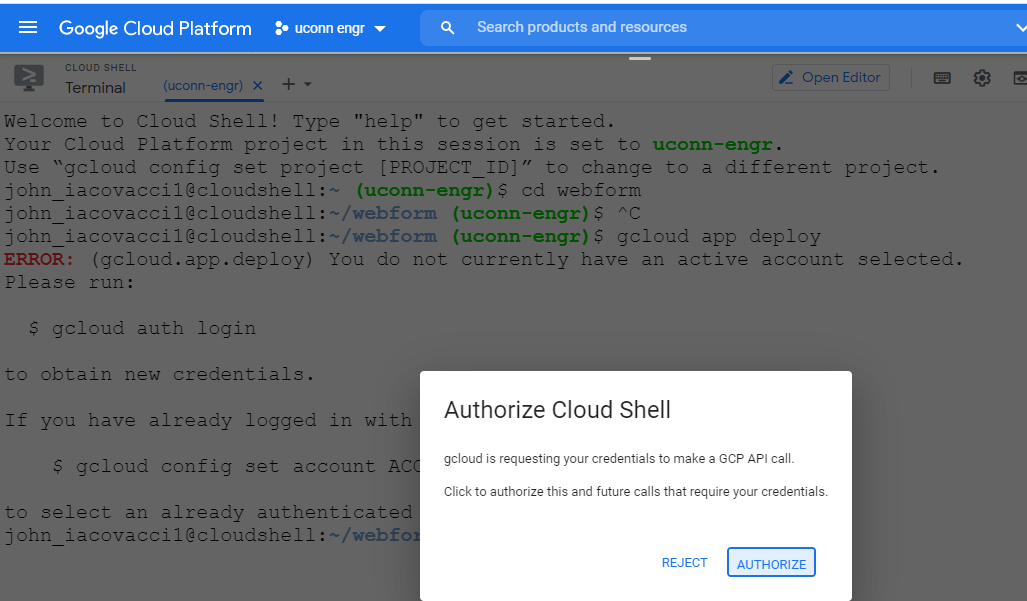
Type in gcloud app deploy and then authorize

john_iacovacci1@cloudshell:~/webform (uconn-engr)$ gcloud app deploy
Services to deploy:
descriptor: [/home/john_iacovacci1/webform/app.yaml]
source: [/home/john_iacovacci1/webform]
target project: [uconn-engr]
target service: [default]
target version: [20220207t013140]
target url: [https://uconn-engr.uc.r.appspot.com]
target service account: [App Engine default service account]
Do you want to continue (Y/n)?
Type Y
Beginning deployment of service [default]...
Uploading 0 files to Google Cloud Storage
100%
File upload done.
Updating service [default]...done.
Setting traffic split for service [default]...done.
Deployed service [default] to [https://uconn-engr.uc.r.appspot.com]
You can stream logs from the command line by running:
$ gcloud app logs tail -s default
To
view your application in the web browser run:
$ gcloud app browse
john_iacovacci1@cloudshell:~/webform (uconn-engr)$
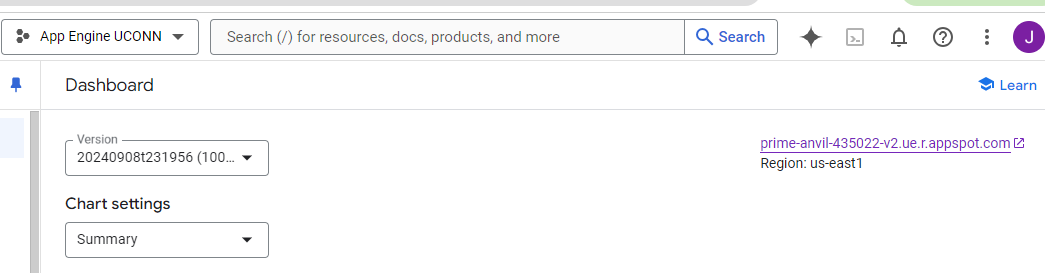
Go to your App Engine Dashboard

Click application link

Web Form


how
ReplyDelete